How To Create Html Tag In Jquery . Download the jquery library from jquery.com. Web in this article, we will see how to create an html element using jquery. Web we will look at four jquery methods that are used to add new content: In this tutorial, we’ll explore how to create and insert new elements into the dom using jquery’s append method. Web according to the jquery official documentation. To create and append the html element, we. Web with jquery, developers can dynamically create and insert html elements into the dom. Web there are several ways to start using jquery on your web site. To create a html element, $() or $() is. Web to create html element using jquery, use $() function. A string is passed as an argument to the function. The html () method sets or returns the content (innerhtml) of the selected elements. Web with jquery, you can effortlessly manipulate html elements, create animations, and much more.
from www.bennadel.com
Web with jquery, developers can dynamically create and insert html elements into the dom. In this tutorial, we’ll explore how to create and insert new elements into the dom using jquery’s append method. Web according to the jquery official documentation. Download the jquery library from jquery.com. To create and append the html element, we. The html () method sets or returns the content (innerhtml) of the selected elements. A string is passed as an argument to the function. Web there are several ways to start using jquery on your web site. Web with jquery, you can effortlessly manipulate html elements, create animations, and much more. Web in this article, we will see how to create an html element using jquery.
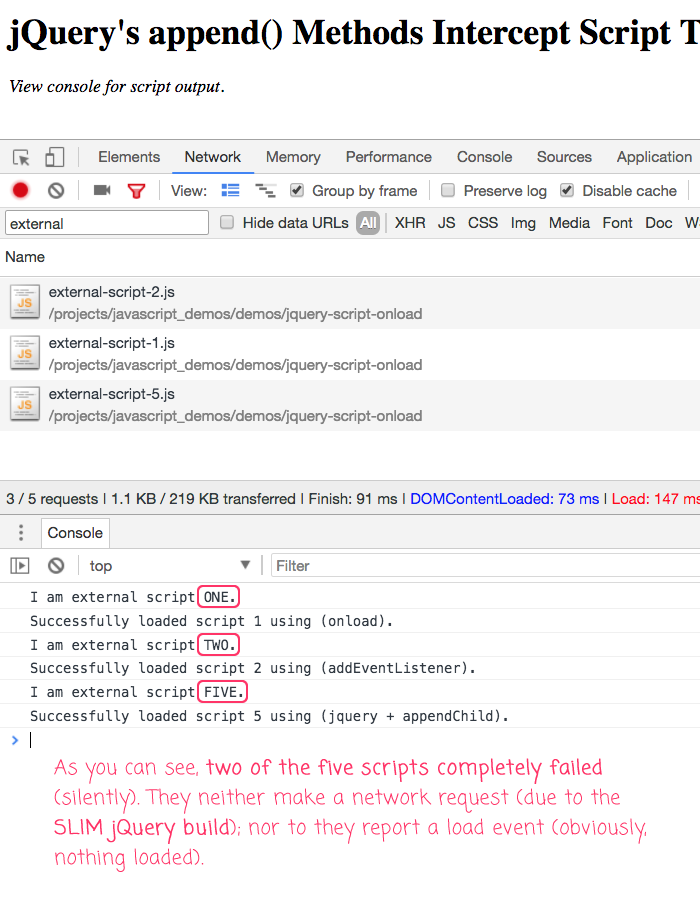
jQuery's append() Methods Intercept Script Tag Insertion And Circumvent
How To Create Html Tag In Jquery In this tutorial, we’ll explore how to create and insert new elements into the dom using jquery’s append method. In this tutorial, we’ll explore how to create and insert new elements into the dom using jquery’s append method. Download the jquery library from jquery.com. Web we will look at four jquery methods that are used to add new content: Web with jquery, you can effortlessly manipulate html elements, create animations, and much more. Web there are several ways to start using jquery on your web site. Web to create html element using jquery, use $() function. A string is passed as an argument to the function. Web with jquery, developers can dynamically create and insert html elements into the dom. Web in this article, we will see how to create an html element using jquery. The html () method sets or returns the content (innerhtml) of the selected elements. Web according to the jquery official documentation. To create a html element, $() or $() is. To create and append the html element, we.
From dotnettutorials.net
jQuery Add Remove and Toggle class Dot Net Tutorials How To Create Html Tag In Jquery A string is passed as an argument to the function. To create and append the html element, we. Web we will look at four jquery methods that are used to add new content: In this tutorial, we’ll explore how to create and insert new elements into the dom using jquery’s append method. Download the jquery library from jquery.com. Web with. How To Create Html Tag In Jquery.
From blog.codepen.io
New Things! Head Control, Tags, jQuery UI, and Improved Search CodePen How To Create Html Tag In Jquery Web with jquery, developers can dynamically create and insert html elements into the dom. Web there are several ways to start using jquery on your web site. Web according to the jquery official documentation. A string is passed as an argument to the function. In this tutorial, we’ll explore how to create and insert new elements into the dom using. How To Create Html Tag In Jquery.
From www.pinterest.com
Pin on jQuery Plugins How To Create Html Tag In Jquery Web there are several ways to start using jquery on your web site. Web with jquery, developers can dynamically create and insert html elements into the dom. A string is passed as an argument to the function. The html () method sets or returns the content (innerhtml) of the selected elements. In this tutorial, we’ll explore how to create and. How To Create Html Tag In Jquery.
From www.bennadel.com
jQuery's append() Methods Intercept Script Tag Insertion And Circumvent How To Create Html Tag In Jquery A string is passed as an argument to the function. Download the jquery library from jquery.com. Web in this article, we will see how to create an html element using jquery. To create and append the html element, we. Web to create html element using jquery, use $() function. Web with jquery, developers can dynamically create and insert html elements. How To Create Html Tag In Jquery.
From www.bennadel.com
jQuery's append() Methods Intercept Script Tag Insertion And Circumvent How To Create Html Tag In Jquery To create a html element, $() or $() is. Web with jquery, developers can dynamically create and insert html elements into the dom. In this tutorial, we’ll explore how to create and insert new elements into the dom using jquery’s append method. Web with jquery, you can effortlessly manipulate html elements, create animations, and much more. Web according to the. How To Create Html Tag In Jquery.
From www.youtube.com
jQuery How to modify html tags using jQuery YouTube How To Create Html Tag In Jquery In this tutorial, we’ll explore how to create and insert new elements into the dom using jquery’s append method. The html () method sets or returns the content (innerhtml) of the selected elements. Web to create html element using jquery, use $() function. Web there are several ways to start using jquery on your web site. Web in this article,. How To Create Html Tag In Jquery.
From www.codingtag.com
jQuery html() Method CodingTag How To Create Html Tag In Jquery To create a html element, $() or $() is. In this tutorial, we’ll explore how to create and insert new elements into the dom using jquery’s append method. A string is passed as an argument to the function. Web with jquery, developers can dynamically create and insert html elements into the dom. To create and append the html element, we.. How To Create Html Tag In Jquery.
From www.codehim.com
HTML Toggle Switch with Text jQuery Sweet Checkbox — CodeHim How To Create Html Tag In Jquery Download the jquery library from jquery.com. A string is passed as an argument to the function. Web we will look at four jquery methods that are used to add new content: To create and append the html element, we. Web according to the jquery official documentation. Web there are several ways to start using jquery on your web site. Web. How To Create Html Tag In Jquery.
From www.youtube.com
HTML Using createTextNode() but I need to add HTML tags to it How To Create Html Tag In Jquery In this tutorial, we’ll explore how to create and insert new elements into the dom using jquery’s append method. Web there are several ways to start using jquery on your web site. Download the jquery library from jquery.com. To create and append the html element, we. Web with jquery, you can effortlessly manipulate html elements, create animations, and much more.. How To Create Html Tag In Jquery.
From www.youtube.com
jQuery Autofill / Complete with Tagging YouTube How To Create Html Tag In Jquery Web in this article, we will see how to create an html element using jquery. Web according to the jquery official documentation. To create and append the html element, we. Web to create html element using jquery, use $() function. Web there are several ways to start using jquery on your web site. Download the jquery library from jquery.com. A. How To Create Html Tag In Jquery.
From www.youtube.com
JQuery Tutorial 8 How to use jquery code as HTML tags inline script How To Create Html Tag In Jquery Download the jquery library from jquery.com. The html () method sets or returns the content (innerhtml) of the selected elements. Web with jquery, you can effortlessly manipulate html elements, create animations, and much more. Web in this article, we will see how to create an html element using jquery. Web we will look at four jquery methods that are used. How To Create Html Tag In Jquery.
From www.formget.com
jQuery Add Option To Select Tag In Form FormGet How To Create Html Tag In Jquery Web in this article, we will see how to create an html element using jquery. Download the jquery library from jquery.com. Web to create html element using jquery, use $() function. Web we will look at four jquery methods that are used to add new content: In this tutorial, we’ll explore how to create and insert new elements into the. How To Create Html Tag In Jquery.
From www.codehim.com
Bootstrap 4 Tags input jQuery Suggestags — CodeHim How To Create Html Tag In Jquery Web there are several ways to start using jquery on your web site. Web to create html element using jquery, use $() function. Web according to the jquery official documentation. Web in this article, we will see how to create an html element using jquery. In this tutorial, we’ll explore how to create and insert new elements into the dom. How To Create Html Tag In Jquery.
From www.codexworld.com
jQuery UI with Images and Custom HTML in PHP CodexWorld How To Create Html Tag In Jquery Web with jquery, you can effortlessly manipulate html elements, create animations, and much more. The html () method sets or returns the content (innerhtml) of the selected elements. To create a html element, $() or $() is. To create and append the html element, we. Web there are several ways to start using jquery on your web site. Web according. How To Create Html Tag In Jquery.
From www.nicesnippets.com
Jquery UI Styles Tag Example Tutorial How To Create Html Tag In Jquery The html () method sets or returns the content (innerhtml) of the selected elements. To create and append the html element, we. A string is passed as an argument to the function. Web with jquery, you can effortlessly manipulate html elements, create animations, and much more. Download the jquery library from jquery.com. Web there are several ways to start using. How To Create Html Tag In Jquery.
From www.youtube.com
Creating an HTML Slider with jQueryUI Tutorial YouTube How To Create Html Tag In Jquery The html () method sets or returns the content (innerhtml) of the selected elements. Download the jquery library from jquery.com. Web with jquery, you can effortlessly manipulate html elements, create animations, and much more. Web in this article, we will see how to create an html element using jquery. A string is passed as an argument to the function. Web. How To Create Html Tag In Jquery.
From www.youtube.com
Tags Input with using jQuery and PHP YouTube How To Create Html Tag In Jquery Web with jquery, developers can dynamically create and insert html elements into the dom. Web to create html element using jquery, use $() function. To create a html element, $() or $() is. Web with jquery, you can effortlessly manipulate html elements, create animations, and much more. Web according to the jquery official documentation. Download the jquery library from jquery.com.. How To Create Html Tag In Jquery.
From freeonlineprojects.com
Add Dynamic rows in Jquery and add, edit with PHP, and Mysqli How To Create Html Tag In Jquery Web with jquery, developers can dynamically create and insert html elements into the dom. In this tutorial, we’ll explore how to create and insert new elements into the dom using jquery’s append method. Web there are several ways to start using jquery on your web site. A string is passed as an argument to the function. The html () method. How To Create Html Tag In Jquery.